A detailed report from a creative coding workshop in Sheffield where we played Microworld Games.
We recently ran a Microworld Games workshop with the SITE Gallery in Sheffield for a group of teenagers aged 12-14. We haven’t done much with this age range before as they tend to be less interested in computing and more interested in social stuff, but the 4 hour session went brilliantly, and helped us push this new project forward. It was great to that see these games, with their social dimension, held the attention of young teenagers.
Microworld Games are browser based collaborative video games where each person controls a pixel in a shared space and tries to beat a series of challenges. So, like an IO game but with all the players in the same room; collaborating, communicating, shouting, strategising, competing on some challenges, having fun and working together to solve the task.

Inspiration
The idea was inspired originally by the strange behaviour of Bivouac Ants. When they need to find a new nesting ground they migrate across the forest until they need a rest. At this point thousands of ants lock their bodies together forming a temporary protective nest, a ‘bivouac’, for the Queen ant. In the morning the bivouac is deconstructed and on they go. At other times, when they can’t get across a gap or obstacle, ants form bridges out of their own ant bodies, gripping tightly onto each other, so the rest of the colony can swarm across their backs. A great example of collaboration in nature. And importantly it should be pointed out there is nobody in charge, no boss ant telling the others what to do, so also a form of Ant Anarchy.
Now Genetic Moo is also a collaboration of 2 people and we decided to split duties – sending Nicola to Sheffield to deliver the workshop face to face and Tim to stay in Margate and observe and assist remotely. In the future we want to hand this project over to Cultural Organisations and let them run the sessions themselves. For example a Library may have a group of kids and they could run Microworld Games as a session with one or two staff. So we would need to make it super simple to run and provide a script, and suggest ways to get the best out of the session. We had run some previous sessions fully online with The Society of Explorers, which are another group of teenagers who work with SITE to scope out the ideas in the games. By sending Nicola to run the session in person, we wanted to get a better handle on how someone would deliver a more finished product.
4 Cs
This workshop was 4 hours and Microworld Games was the main part of it. We also wanted to look at different approaches to coding. We always have the 4 C’s methodology in mind when we deliver workshops, which are the most important skills that people of all ages should be taught as we move into the ever changing digital future.
- Critical Thinking
- Collaboration
- Communication
- Creativity
We often add Coding as a 5th C but we know that not everyone will be a coder in the future – perhaps the computers will do the coding for us (we wish !). However we think future jobs will, and most already do, involve working with computers and working with other people through computers. The lock down has made this more evident. To us it is important that everyone knows that you can be creative with computers. Computers are not just for the boring stuff – you can use computers creatively to solve new problems. To give a small example, the problem of feeding everyone in the world! And collaboration is vital to this – the world is too complex for any individual to get very far – we need to lock our bodies and minds together and build bridges across the challenges we face, like those little ants. This was the type of thinking behind Microworld Games, but without saying it explicitly. When you work with games and creative coding, you don’t need to be too dogmatic, because people are having too much fun learning.
So in terms of coding – we are trying to develop new computer languages with which you can solve logical and creative problems in a collaborative setting. We don’t want to use so much procedural coding – it is so fiddly, maybe we don’t need any of that stuff. We don’t need a 500 page reference manual. The language should be made of simple bits which can be put together in complex patterns, using methods which are interactive, intuitive, fluid, flexible, perhaps which involve physical interactions and maybe noise, you know the stuff that humans are made of and are great at. What we don’t want is having to add a semi-colon at the end of every line of code (Miss, where is the semi-colon on the keyboard?). The type of languages we have in mind are sometimes called visual programming languages.
Microworld Games is a system where groups of users can solve problems together by moving pixels around. We see it as a type of collaborative creative coding.

P5JS
We had 4 hours to fill in Sheffield, so Nicola did teach an hour of Procedural coding (traditional coding) this time in our new favourite language which is P5JS. This is a javascript version of Processing which we have been teaching for years to kids as young as 6 and adults as old as 80. Processing and P5JS are also the two languages in which we create all our large scale interactive artworks which we have been showing around the world since 2016. So everyone can see you can start small but build mighty edifices in code. Kind of like a termite mound!
The tech setup we had in Sheffield was a classroom, a big monitor and a bunch of laptops. Microworld Games is written in P5JS and runs in a browser, which we show big on a monitor in the shared space so everyone can see. Each person opens a second browser window on their laptop and names their own pixel. And then a third Admin browser window is opened by Nicola which she uses to change the game, or pause it, or make it easier/harder. The games could be played with mobile phones or tablets, in this case as we were also doing some programming everyone had laptops. The data is sent from the players to the shared screen through Firebase Realtime Database, more on this super simple networking solution later.
Robots
Part way through the workshop we showed a eye-opening video of the Ocado food delivery warehouse in Hampshire where a hive of 2500 washing machine sized robots pack food deliveries for 16,000 households per day. The bots move up, down, left, right on a grid picking up and putting down packs of tomatoes or bottles of cola and another 80,000 different produce. This is astoundingly advanced and run with very few humans around. (Charmingly, to us, it uses thousands of defunct Kinect sensors as its eyes).

Moobot Arena
As a half way house between procedural and collaborative coding, we introduced the kids to MooBots which are simple programmable online virtual bots. Each has 8 programming slots into which can go one of 3 instructions (GO, PAINT and IF), 5 directions (N,E,S,W and random), 6 colours (Red, Green, Blue, Cyan, Magenta, Yellow, Black). Each person designs and programs their bot and then sends it into the shared ‘factory’ space. Then we’d set them challenges to try and fill the screen in various colours and patterns. There is some logic involved and a few rules to master – but the learning is done through live experiment. Everything can be adapted and we allow the kids to explore what is possible, throwing challenges where appropriate, and highlighting interesting discoveries.

Microworld Games
The bulk of the workshop was devoted to the Microworld Games – and the 7 games we had prepared. Which we play tested with the kids repeatedly – trying to see if they could improve their collaborative tactics, beat their high-scores, or even solve the challenge at all. In some cases they revealed flaws in the game play, or made suggestions for improvement. They also hacked the entire system during the lunch break which was crazy – should we allow users to do that in the finished game? It is a great example of them thinking outside the box. As the session went on the game play became more and more exciting with the kids shouting instructions at each other and us which was great to see an hear. This was supposed to be the quiet group!
Here are the games we play tested with feedback and suggestions for improvement.
Filler

This was a worm/snake based game where the challenge is to fill as much of the board as possible with snake trails. It is interesting that each time we have run this game the players do better on their first attempt, when we just chuck them in the deep end, than the second time, when they have had time to think about and discuss ways of improving their tactics. So is collaboration over-rated? Maybe the intuitive wisdom of the crowd is a better approach. However after a few attempts their high-score does improve. This game also offers ways of working in teams because each player can change their own colour. Once you are walled in you can’t contribute and the kids suggested we make a way to shoot through obstacles.
Poly

In this game players have to fill polygons using their pixel bodies – when they have filled a shape it disappears and they can move on. This leads to people calling each other to come and help and eventually rhythmical teamwork as they players surge through the shapes one at a time.
Stack

The players have to climb on top of each other to hit the high targets. When it was discovered you could climb up the side walls and throw yourself across – a sort of Spiderman tactic appeared which we will probably convert into a new game challenge. This is the type of game where you don’t need to give any instructions at all. Just say you have 100 seconds to complete this challenge. So part of the challenge is working out what the challenge is.
Bivouac

You build a bridge to cross the river. This was solved when one person crosses the river but they suggested that each time someone crosses you need to make the river narrower so the next person can cross – eventually with all of them crossing. No one is left behind.
Eat

Each person can only eat the colour of their pixel. You need to work together to get the targets. This one got a really energetic response. The fact that only certain players could complete parts of the course meant that instructions were flying around the room – “come over here and clear this bit”. We’ll design more games using this insight. The game needs tweaking so that you can’t change your own colour half way through – ie. cheating. We also discovered that it needs a lot of colorblind assistance. Peter, who is Participation Manager for SITE had trouble distinguishing between some of the colours, and needed a lot of noisy prompting from the group. We’d put in some graphical symbols on the pixels but we needed to add more.
Mud

Players have to join in groups of three to produce a stack of mud which they can then climb up to a target. Random pressing of buttons seemed to work pretty well and the kids found it hard to know what to do. perhaps there wasn’t enough ‘juice’ on this game – the mud creation was a bit hard to see. Perhaps it is too much like Stack. This was the least popular game.
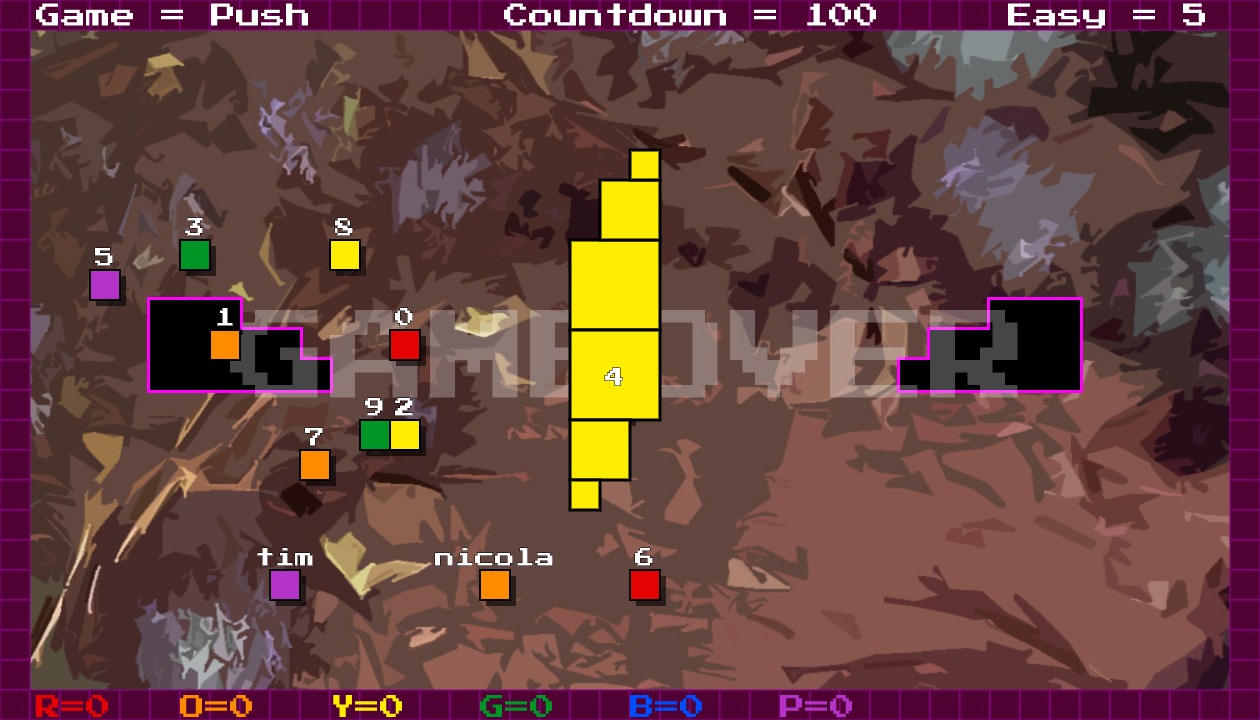
Push

Work with your fellow pixels to push around large blocks into position. This game worked and we split the players into two teams. It was way too easy to sabotage the other team by unpushing their blocks or just getting in the way. This needs more rules – while still making it collaborative. We are open to some games having a competitive aspect – if it allows for teams to come up with inventive tactics.
Identity Theft
During the lunch break we kept the game arena open and allowed the kids to mess around, occasionally restarting the games in between mouthfuls of lasagna. At some point someone discovered a hack; by renaming your pixel to be the same as someone else’s you could take control of their pixel which would from then on move in parallel around the screen. At this point both players could control both pixels. The next hack was that if the thief quickly renamed themselves to something hard to copy like 90536241 both pixels get renamed and now you have sole control of both of them. The original player can get back control but only if they type in the new complex name. If the takeover artist keeps doing this you can create armies of parallel pixels. Which was very cool. There are admin ways to delete all players but it was interesting to see where this would go. When we started the games you’d think this parallel army would do well, but actually they were hard to control and kept bumping into things. It was difficult to get them to coordinate – so they couldn’t get much done, but did cause chaos. We will think about ways to use this hack for new games – or should we block it?

After lunch we examined the hack, after trying it out myself – and getting out hacked by the kids. The whole game is run through a database – all the players send messages to the database and then the shared screen pulls these messages from the database and moves the players around the screen. This is a Firebase Realtime database which is easy to access in a browser, and I showed the kids what happens in the database as they change things. The beauty of the database as I have arranged it is its simplicity. Only the latest message is stored – the whole database is a single entry. It is surprising that to run all these players in all these games can be done with so little. Just a time stamped message saying move player “blueberry” to the right.
This minimalism works in this type of game because if there is a missed message – and this could possibly happen if two players send a message at exactly the same time (which occasionally happens) – then either player can just send it again. The games are robust in this sense – you don’t die your message just arrives a little later. The simplicity is good and efficient, but also makes it easy to hack. The messages are not checked for user authentication, so anyone can pretend to be anyone else – which the group smartly labelled as identity theft.
Thanks
Thanks to Peter and the SITE Gallery, Sheffield for arranging the workshop and thanks to the kids for being such energetic play testers and thinking outside of the box. We will be developing new Microworld Games in the future which use their ideas.